게으른개발너D
흐름제어 (Control Flow, Data Flow) 본문

✨ Control Flow
Control Flow는 우리가 흐름을 제어하는 방법 중 하나로, 조건이나 반복을 통해 상태를 제어하는 것을 말한다.
코딩을 처음 배울 때 다루는 if와 for 등의 방법이 있다.

흐름제어는 두가지 방법이 있다.
Control Flow, Data Flow
Control Flow
우리가 일반적으로 알고있는 조건문이나 반복문
goto
if/ then/ else
switch/ case
for/ while
let a = [1, 2, 3, 4, 5];
for (let i = 0; i < 5; i += 1) {
if (a[i] % 2 === 0) {
console.log(a[i]);
}
}
Data Flow
함수형 프로그래밍 방식으로 구현이 가능함
stateless
recursion
pipe
[1, 2, 3, 4, 5]
.filter((item) => item % 2 === 0)
.forEach((item) => console.log(item));
Control Flow에 속하는 조건문들에 대해 살펴보자.
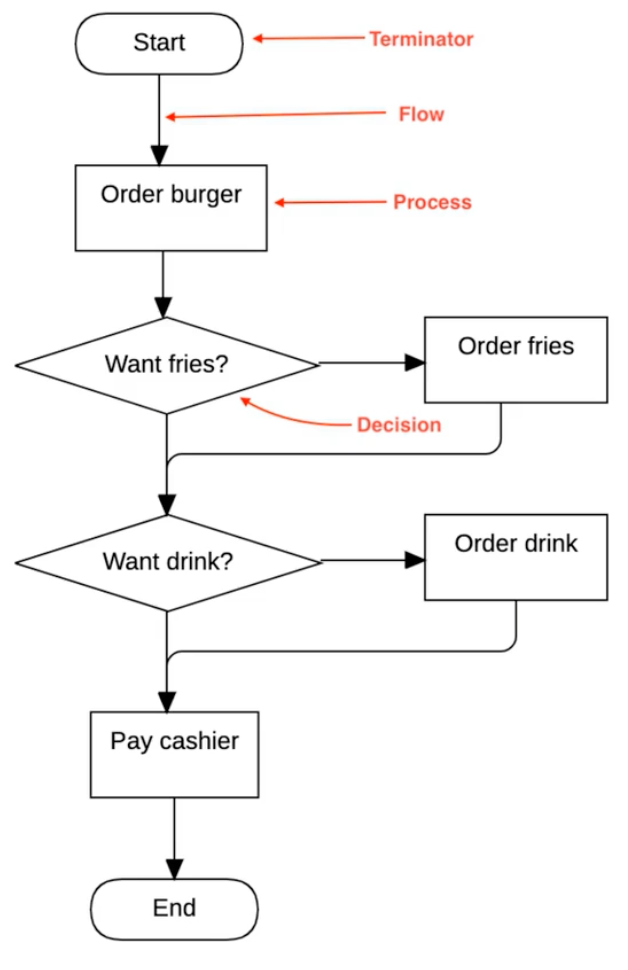
✨ 조건문
특정 조건이 맞을 때만 실행되는 문장(Statements) 문법이다.

이런 조건문은 JS if를 통해 사용할 수 있다.
1. if
괄혼 안 조건식이 참인 경우 실행되는 문법
else if, else 도 같이 사용할 수 있다.
const a = 10;
const b = 20;
if (a < b) {
// 참이기 때문에 실행된다.
} else {
// 무시된다.
}
if (a > b) {
// 거짓이기 때문에 무시된다.
} else if (a === b) {
// 마찬가지로 무시된다.
} else {
// 실행된다.
}
주의할 점!
if, else 안 조건이 false가 아니더라도 다음 값들도 거짓이 될 수 있으니 주의해야한다.
false, undefined, null, 0, NN, "(empty string)"
이런 값들은 falsy라고 한다.
반대로 falsy를 제외한 값은 truthy라고 한다.
// 다음 값들은 모두 거짓으로 취급된다.
if (false) { ... }
if (undefined) { ... }
if (null) { ... }
if (0) { ... }
if (NaN) { ... }
if ('') { ... }
2. switch
괄호 안 값에 따라 분기되는 문법
case, default와 함께 쓰인다.
주의할 점은, case 맨 마지막 부분에 break를 쓰지 않으면 다음 case도 실행된다.
const grade = "B";
switch (grade) {
case "A":
console.log("A grade");
break; // break를 쓰지 않으면 다음으로 넘어간다.
case "B":
console.log("B grade");
break;
case "C":
console.log("C grade");
break;
case "D":
console.log("D grade");
break;
case "F":
console.log("F grade");
break;
default:
console.log("Unknow");
}
✨ 반복문
반복적인 작업을 지시하는 문법이다.

1. for
가장 기초적인 반복문으로 초기문, 조건문, 증감문으로 이루어져있다.
조건문의 결과가 거짓이 되면 반복이 종료된다.
// for (초기문; 조건문; 증감문)
for (let i = 0; i < 10; i += 1) {
console.log(i);
}
2. while
괄호안 조건이 저짓이 될 때까지 반복된다.
let x = 0;
while (x < 10) {
x += 1;
console.log(x);
}
3. do-while
while문과 다르게 먼저 진입 후 로직을 실행한 다음 조건을 검사한다.
let result = '';
let i = 0;
do {
i = i + 1;
result = result + i;
} while (i < 5);
console.log(result);
// "12345"
'개발 > JavaScript' 카테고리의 다른 글
| [test] js test code 작성 (0) | 2023.08.07 |
|---|---|
| 스코프(Scope)와 클로저(Closure) (0) | 2023.08.04 |
| 표현식과 연산자 (Expressions and Operators) (0) | 2023.08.03 |
| Javascript Memory (0) | 2023.08.03 |
| [Array] 까먹는 것 정리 (0) | 2023.07.12 |




