게으른개발너D
[Design Pattern] Flux 패턴 본문
Flux 패턴 등장 배경
Flux 패턴은 대규모 애플리케이션에서 데이터 흐름을 일관성 있게 관리함으로써 프로그램의 예측가능성 (Predictablility)를 높이기 위해 등장했다.

기존 애플리케이션들이 보편적으로 많이 쓰던 MVC 패턴을 살펴보자.
Model과 View는 데이터를 양방향으로 전달할 수 있는데, 애플리케이션의 구조가 커짐으로써 Model의 개수가 많아질수록 각 Model에서 발생한 이벤트가 애플리케이션 전체로 퍼져나갈 때 이를 예측하기가 어려워진다.

가장 많이 알려진 버그는 Facebook의 알림 버그이다.
로그인하면 메세지 아이톤 위에 알림이 표시되는데, 그걸 클릭하면 새 메세지가 표시되지 않는다. 그 다음 사이트를 몇 번 클릭한 후 몇 분 후에 알림이 다시 표시되지만 클릭하면 새 메세지는 존재하지 않는다.
페이스북에서 확인한 근본적인 문제는 데이터가 애플리케이션을 통해 흐르는 방식이었다.
이 문제의 해결방안으로 단방향 데이터 흐름을 가지는 Flux 패턴이 페이스북에 의해 고안되었다.
Flux 패턴
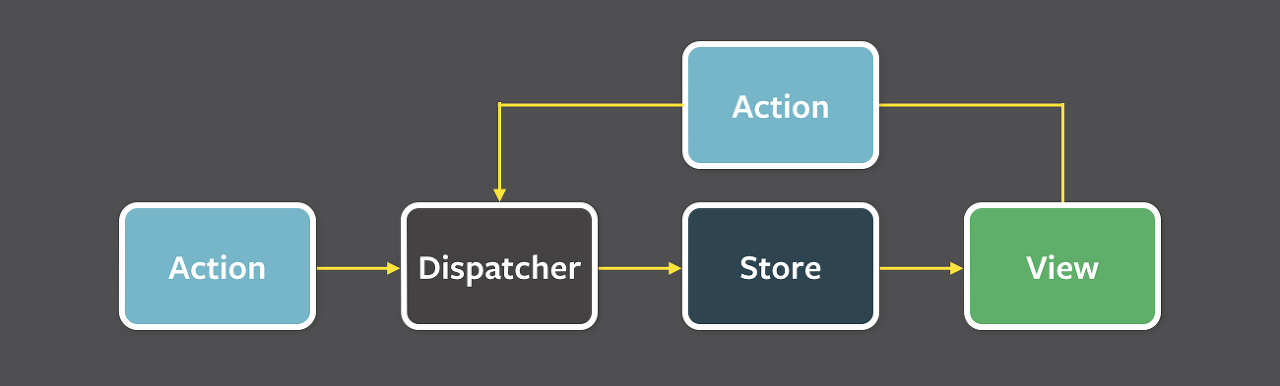
Flux 패턴은 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 후 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍쳐이다.

1. Action
Action은 데이터를 변경하는 행위로서 Dispatcher에게 전달되는 객체이다.
Action creator method는 새로 발생한 Action의 타입(type)과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
type은 시스템에서 작업으로 정의한 유형 중 하나이다. (일반적으로 상수)
{
type: 'SET_PROFILE',
data: {
'name': 'Harry',
'age': 458
}
}
Action 생성자는 전신 교환원과 같다.
2. Dispatcher
Dispatcher는 모든 데이터 흐름을 관리하는 중앙 허브이다.
Diapatcher에는 Store들이 등록해 놓은 Action 타입마다의 콜백 함수들이 존재한다. Action을 감지히면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행한다.
Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능하다. 또한 Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있게 관리한다.

Dispatcher는 전화 교환원과 같다.
Flux Dispatcher는 등록된 모든 Store에 Action이 전송된다.
3. Store (Model)
Store는 상태 저장소로서 애플리케이션의 모든 상태를 변경할 수 있는 메서드를 가지고 있다.
어떤 타입의 Action이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록한다.
Dispatcher에서 콜백 함수를 실행하여 상태가 변경되면 View에게 데이터가 변경되었음을 알린다.

모든 상태 변경은 독립적으로 이루어져야하며, 상태를 변경하도록 직접 요청할 수도 없다.
Store 내부에는 이 Store가 action과 관련있는지 여부를 결정하기 위한 스위치 문이 있다. Store가 해당 action과 관련이 있는 경우 어떤 변경이 필요한지 파악하고 상태를 업데이트한다.
4. Controller View & View
Store에서 View에게 상태가 변경되었음을 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보낸다. 새로운 데이터를 받은 View는 화면을 리렌더링 한다. 또한 사용자가 View에 어떠한 조작을 하면 그에 해당하는 Action을 생성한다.

컨트롤러 뷰는 Store로부터 알림을 받고 그 하위의 뷰에 데이터를 전달하는 중간관리자와 같다.
뷰는 발표자와 같다. 애플리케이션에 대한 정보를 알지 못하고 전달된 데이터와 HTML을 통해 유저들이 이해할 수 있는 방식으로 데이터 형식을 지정하는 방법만 알고 있다.

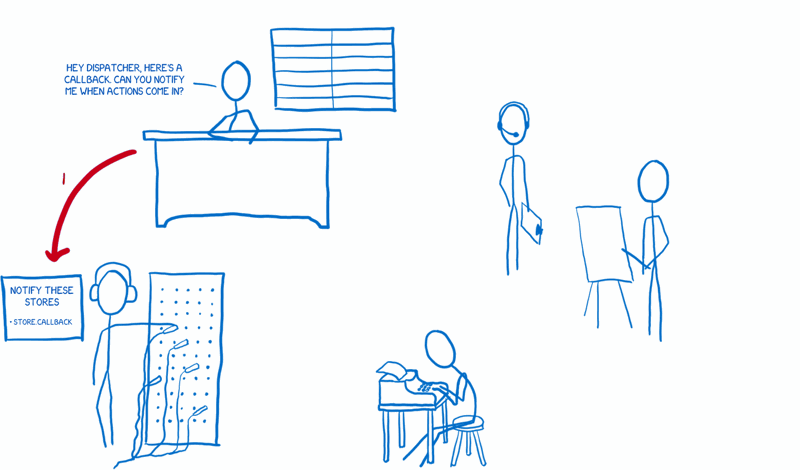
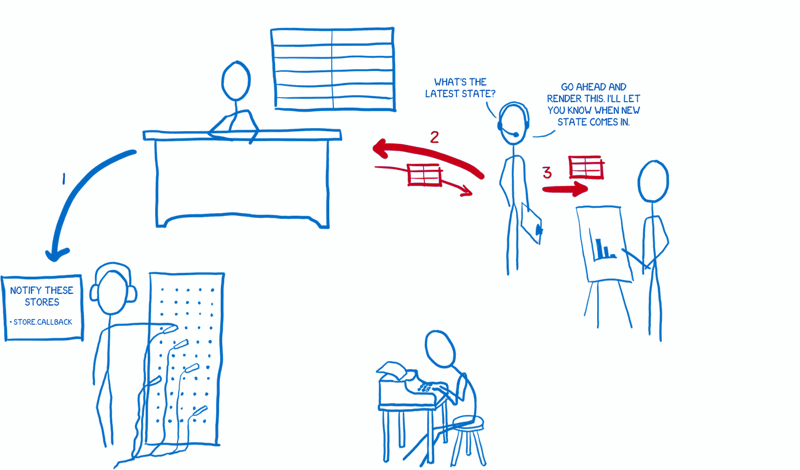
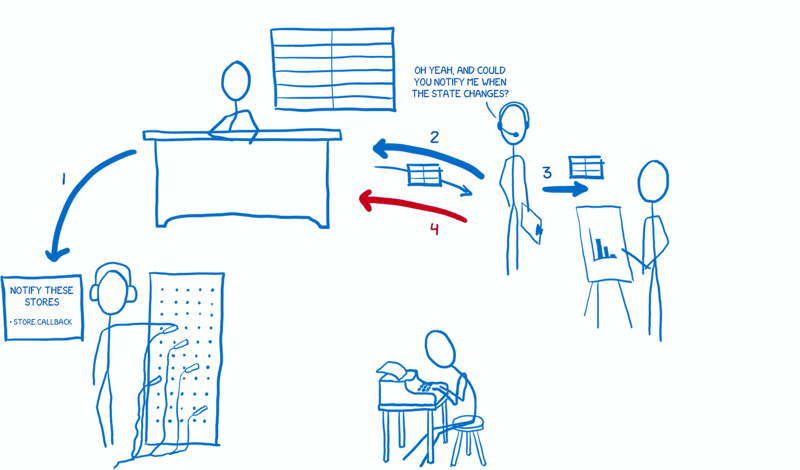
설정
먼저 설정: 한 번만 발생하는 애플리케이션 초기화가 있습니다.
1. 매장에서는 작업이 들어올 때마다 알림을 받고 싶다고 운영자에게 알립니다.

2. 그런 다음 컨트롤러 뷰는 매장에 최신 상태를 요청합니다.
3. 스토어가 컨트롤러 뷰에 상태를 제공할 때 해당 상태를 하위 뷰에 전달하여 렌더링합니다.

4. 컨트롤러 뷰는 또한 상태가 변경될 때 상점에 계속 알림을 보내도록 요청합니다.

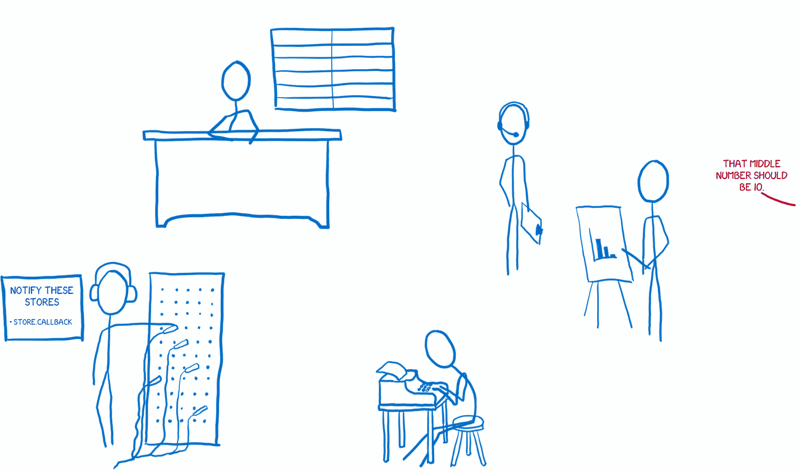
데이터 흐름
설정이 완료되면 애플리케이션은 사용자 입력을 받아들일 준비가 됩니다. 이제 사용자가 변경하도록 하여 작업을 실행해 보겠습니다.
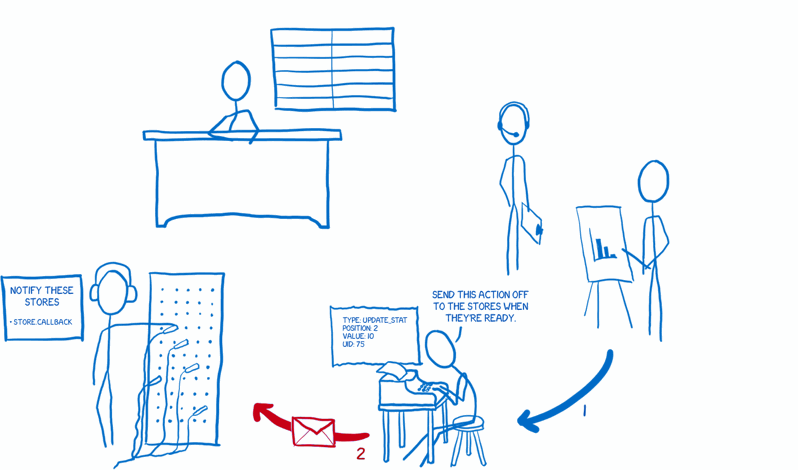
사용자 상호 작용을 통해 데이터 흐름을 시작하겠습니다.

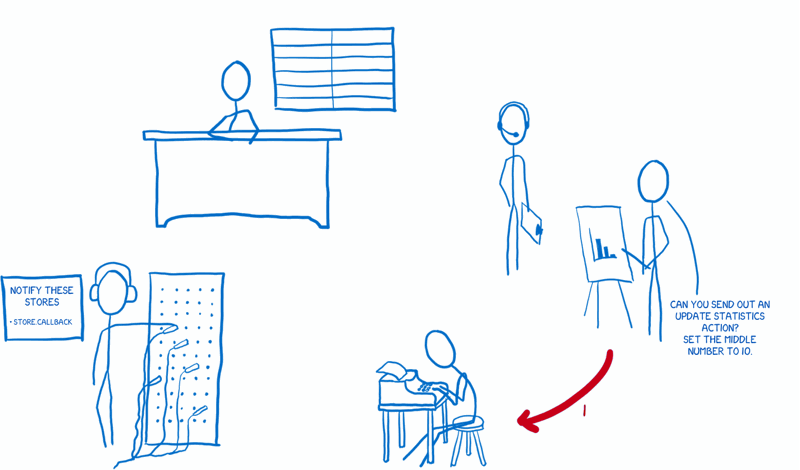
1. 뷰는 액션 생성자에게 액션을 준비하라고 지시합니다.

2. 액션 생성자는 액션의 형식을 지정하고 이를 디스패처로 보냅니다.

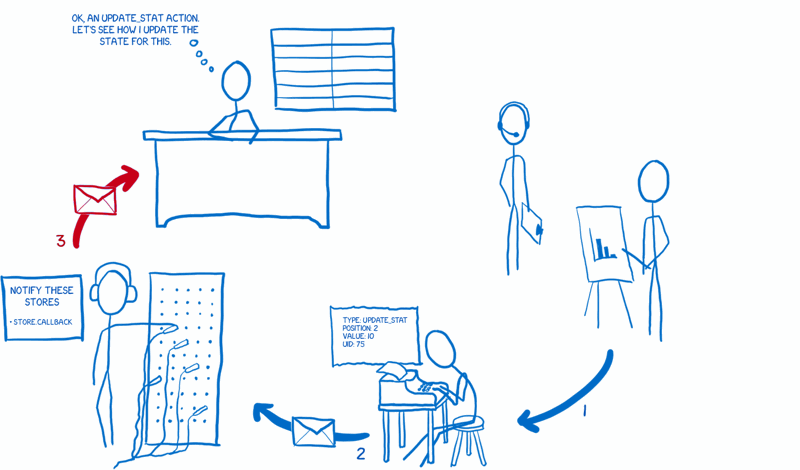
3. 디스패처는 순차적으로 매장에 작업을 보냅니다. 각 매장은 모든 작업에 대한 알림을 받습니다. 그런 다음 저장소는 이 항목에 관심이 있는지 여부를 결정하고 그에 따라 상태를 변경합니다.

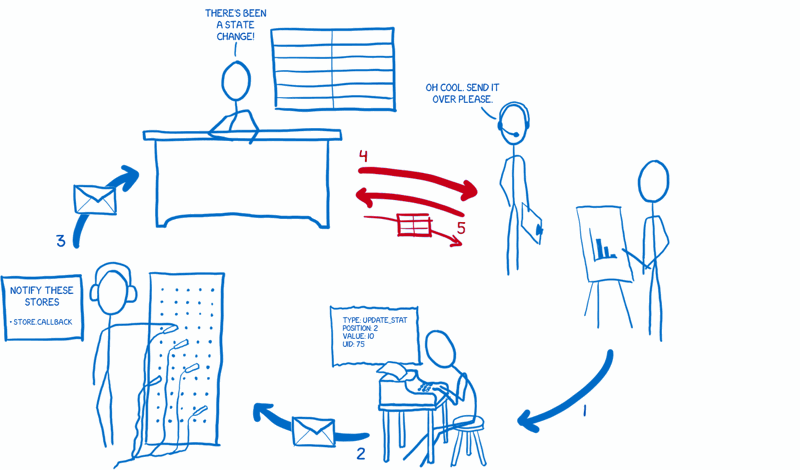
4. 상태 변경이 완료되면 저장소는 구독한 뷰 컨트롤러에 이를 알립니다.
5. 해당 뷰 컨트롤러는 스토어에 업데이트된 상태를 제공하도록 요청합니다.

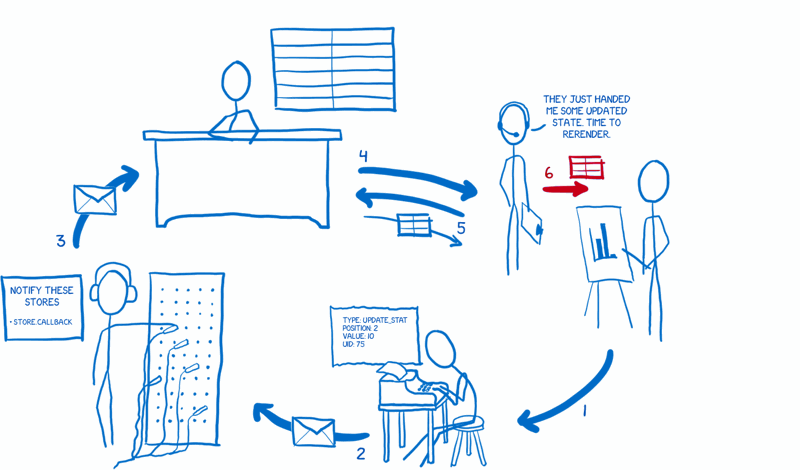
6. 스토어가 상태를 제공한 후 뷰 컨트롤러는 하위 뷰에 새 상태를 기반으로 다시 렌더링하도록 지시합니다.

출처
- https://code-cartoons.com/articles/a-cartoon-guide-to-flux/
- https://velog.io/@andy0011/Flux-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
| <!-- -->Code Cartoons
A cartoon guide to Flux Flux is both one of the most popular and one of the least understood topics in current web development. This guide is an attempt to explain it in a way everyone can understand. The problem First, I should explain the basic problem t
code-cartoons.com
Flux 패턴이란?
안녕하세요! 오늘 알아볼 주제는 Flux 패턴입니다.이 포스팅을 준비하게 된 이유는 바로 얼마 전 모 회사 인턴 면접에서의 일 때문입니다.개인 프로젝트에서 사용한 리덕스에 관한 이야기를 하던
velog.io
'CS' 카테고리의 다른 글
| RESTful API (0) | 2024.01.21 |
|---|---|
| HTTP 상태 코드 (0) | 2024.01.18 |
| [Design Pattern] Atomic 패턴 (0) | 2023.09.02 |
| 컴퓨터 시간 (0) | 2023.08.04 |
| 네트워크 기초 (0) | 2023.08.04 |


