게으른개발너D
[MJS Deep Dive] 04장 변수 본문

메모리 (Memory)컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.메모리는 데이터를 저장할 수 있는 셀 (memory cell)의 집합체이다. 메모리 셀 하나의 크기는 1바이트 (8비트)이며, 컴퓨터는 1바이트 단위로 데이터를 저장하거나 읽어들인다. 각 셀은 메모리 공간의 위치를 나타내는 고유의 메모리 주소 (memory address)를 갖는다. |
✨ 4.1 변수란? 변수는 왜 필요한가?
10 + 20 이란 코드를 실행하면 값 10과 20은 메모리 상의 임의의 위치 (메모리 주소)에 기억(저장)되고 CPU는 이 값을 읽어들여 연산을 수행한다. 연산 결과인 30 또한 메모리 상의 임의의 위치에 저장된다.
하지만 CPU가 만들어낸 숫자 30을 재사용할 수 없다. 30을 재사용하려면 30의 메모리 공간에 직접 접근해야하는데, 이는 운영체제가 사용하고 있는 값을 변경할 수도 있기때문에 JS는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
따라서 JS에서는 변수라는 메커니즘을 제공한다.
변수 (variable)
하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.
변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다. 즉 저장된 메모리 공간에 상징적인 이름을 붙인 것이 바로 변수이다.
✨ 4.2 식별자
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다. 변수 이름을 식별자 (identifier)라고도 한다.
let result = 10 + 20;식별자 result는 값 30이 저장되어 있는 메모리 주소를 기억해야한다. 즉, 식별자는 메모리 주소와 매핑 관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 한다. 이처럼 식별자는 값이 아닌 메모리 주소를 기억하고 있다.
✨ 4.3 변수 선언
변수 선언에는 var, let, const 키워드를 사용한다.
var 키워드는 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원하기 때문에 의도치 않게 전역 변수가 선언되어 심각한 부작용이 발생하기도 한다.
키워드 (keyword)
키워드는 JS 엔진이 수행할 동작을 규정한 명령어이다. JS 엔진은 키워드를 만나면 자신이 수행해야 할 약속된 동작을 수행한다.
변수 선언의 2단계
- 선언 단계: 변수 이름을 등록해서 JS 엔진에 변수의 존재를 알림
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화 함
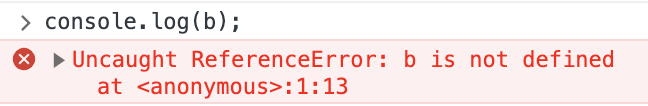
참고 에러 (ReferenceError)
JS 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러.
변수를 사용하려면 반드시 선언이 필요하다. 또는 식별자에 오타가 없는지 확인해야한다.

✨ 4.4 변수 선언 실행 시점/ 호이스팅
console.log(score); // undefined
var score;JS는 한 줄씩 순차적으로 실행되므로 위 코드는 ReferenceError를 발생할 것 같으나, undefined가 출력된다...!!!
변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점 (런 타임 Runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
JS 엔진은 변수 선언을 포함한 모든 선언문 (변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다.
호이스팅 (variable hoisting)
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 JS 고유의 특징을 호이스팅이라 한다.
var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자는 호이스팅 된다.
✨ 4.5 값의 할당
변수에 값을 할당하는 방법은 두 가지가 있다.
// 1.
var score; // 변수 선언
scroe = 80; // 값의 할당
// 2.
var score = 80; // 변수 선언과 값의 할당이 두 가지 방법 다 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
그리고 호이스팅으로 인해 변수 선언과 값의 할당 실행 시점이 다르다.
아래 예제를 보면 변수가 어떻게 실행되는지 알 수 있다.
console.log(score); // undefined
var score; // 변수 선언
score = 80; // 값의 할당
console.log(score); // 80
변수에 값을 할당할 때는 이전 값인 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보한 후 그곳에 80을 저장한다.
✨ 4.6 값의 재할당
재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것이다.
상수 (constant)
값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아닌 상수라 한다. 상수는 한 번 정해지면 변하지 않는다.
가비지 콜렉터 (garbage collector)
애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용하지 않는 메모리를 해제하는 기능이다.
여기서 더 이상 사용되지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다.
변수의 값을 재할당한다면 undefined나 이전 값은 더 이상 필요하지 않으며 가비지 콜렉터의 의해 메모리에서 자동 해제된다.
언매니지드 언어 (unmanaged language), 매니지드 언어 (managed language)
C언어 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제할 수 있다.
자바스크립트같은 매니지드 언어는 메모리 관리 기능이 언어 차원에서 담당하며 개발자는 메모리 제어를 할 수 없다.
✨ 4.7 식별자 네이밍 규칙
식별자는 특수문자를 제외한 문자, 숫자, _, $를 포함할 수 있으며 숫자로 시작할 수 없다. 또한 예약어는 식별자로 사용할 수 없다.
// 카멜 케이스
let firstName;
// 스네이트 케이스
let first_name;
// 파스칼 케이스
let FirstName;
// 헝가리언 케이스
let strFirstName; // type + identifier
let $elem = document.getElementById('myId'); // DOM 노드
let observable$ = fromEvent(document, 'click'); // RxJS 옵저버블일반적으로 변수나 함수의 이름은 카멜 케이스, 생성자 함수와 클래스 이름에는 파스칼 케이스를 사용한다.
'개발 > Reading' 카테고리의 다른 글
| [노마드개발자북클럽] IT 5분 잡학사전 (0) | 2023.02.13 |
|---|---|
| [개발자 필독서] The Pragmatic Programmer (실용주의 프로그래머) (0) | 2023.02.13 |


